Android Open Source licenses page
Ever used an open source library in your Android app? If you have, then you probably should have included a page with the license details for that library. If you did, great! You probably had the same question I did recently; how should you do that?
My first attempt looked like this - in fact, this is currently what my ’Wookmark Viewer’ licenses page looks like:
However, while this page details the libraries used and their licenses, and provides links to those things, it isn’t good enough. It says in the Apache License, Version 2.0:
You must give any other recipients of the Work or Derivative Works a copy of this License.
So how should I do that? Do I have to include the same license multiple times for different libraries that use the same license? How do I include that in a regular old TextView?
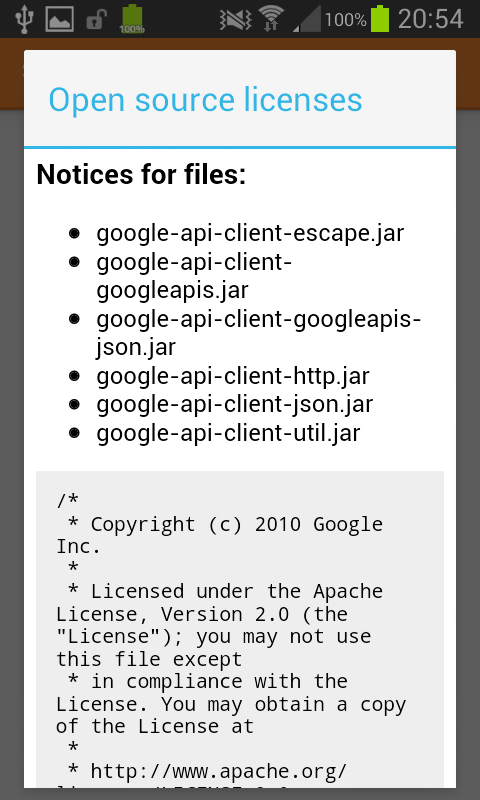
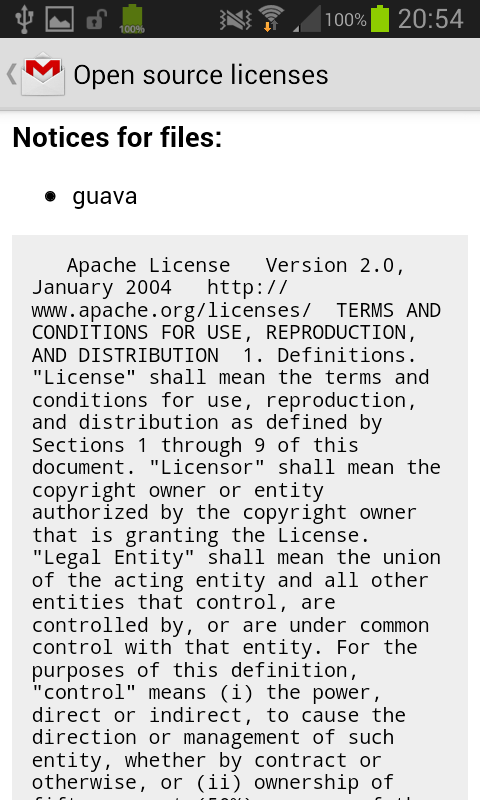
I revisited these issues at work recently when I was tasked with adding the licenses page to our app. After some time looking around online, I couldn’t really find any suggestions as to how this page should behave, how it should look, or how to display licenses for multiple libraries. The only thing I found was this Stack Overflow question, but that was enough of a lead to set me on the right path. I checked out some of the other Google apps - see the Play Music and Gmail apps licenses pages below. This is simply an HTML page displayed in a DialogFragment. This is more like it!
This answers the questions of how to display things nicely (including the full license text), how to handle multiple libraries with the same license, how to display any copyright notice, and how to link to any modified source code, as required in the GPL-2.0 license, for example. It should also be simple enough to set up to automatically construct this page (or a similar one) in your build scripts - including any custom text you may want to add, as I’ve done above for my original attempt on the Wookmark app.
I’ve created a DialogFragment that reproduces the Google apps licenses page experience - AndroidLicensesPage on Github.
If you want to use this fragment in your application, you need to include LicensesFragment.java in your projects source, as well as including the licenses_fragment.xml layout file in /res/layout and the licenses.html file in /res/raw. You should update the namespace to suit.
To display licenses for your app, you need to update the licenses.html file to suit (including any libraries you’ve used, their licenses, copyrights, and any links to source you may have modified, if required), then you can display it as you would any other DialogFragment:
1 2 3 4 5 6 7 8 9 10 11 | |
There are some TODOs in the LicensesFragment file - you should modify these things to suit your environment, though things will work fine without you needing to touch anything.
If you want to see an example of this in action, clone the repository and you should be able to open the included AndroidLicensesPageExampleProject in Android Studio. It should run directly on any device or emulator running Android 2.1 or higher.